See details of post The non-developer’s guide to reducing WordPress load times up to 2 seconds (with data) below

With Google’s continued focus on user experience and engagement metrics in recent algorithm updates, it’s become even more important for marketers to pay attention to how fast their sites are. Page speed has long been a ranking factor for desktop search results, and it may soon impact mobile rankings as well.
The benefits of improved load times go well beyond their impact on SEO and your site’s organic rankings, however. Consider recent Google data, which shows that “53 percent of visits are abandoned if a mobile site takes longer than three seconds to load,” or that “for every second delay in mobile page load, conversions can fall by up to 20 percent.”
So, how do you actually go about speeding up your site? For many non-technical marketers, trying to figure out how to improve page speed can be a daunting task. Which levers should you actually be pulling to generate a result? And how do you get those changes implemented on your site?
I’m not a developer. My company owns and operates a number of different (relatively simple) publishing sites built on WordPress. I set about working to improve load times for these sites without any developer intervention to see what kind of impact could result from some simple tweaks that anyone (even me!) could make. In this post, I’ll walk through each of the optimizations, explain what the impact on our sites was and share actual data around load times, Google Speed scores and more.
Three important points I’ll return to later in the post:
- As I said, these are fairly simple sites built in WordPress, so the plugins and solutions here are all WordPress-specific.
- A more complex site built on a different platform with different functions (e.g., e-commerce sites, more complex publishing sites) will have a lot of additional, more complex concerns and will also respond differently to these tactics than our sites did.
- Don’t let the perfect be the enemy of the good when it comes to page speed; developers may tell you that to achieve a pure “best practice” page load time, you need to redesign your site (which may not be practical for your company at the moment). While that may be the case, there’s likely some combination of the tactics outlined below that you can implement to help improve page speed. Help developers to focus on the right metrics (which we’ll outline below) and work to get better.
All of that said, this post (and understanding some of the basic levers available to improving page speed) should help you better understand the potential for speed improvements on your site.
What are you optimizing for? Choosing the right page speed metrics
Like a lot of SEOs starting out, I focused my efforts on page speed, based on Google’s free PageSpeed Insights tool recommendations. It’s straight from Google’s mouth, gives very easy-to-understand metrics (a grade, just like school!) and has useful suggestions for speeding up page load times.
The tool can definitely be helpful, but as you dig into page speed, you may recognize that:
- the grading can be a bit wonky. Sometimes you will speed up how quickly your page loads, and your score will drop. Sometimes you’ll do nothing, and the score will move around some. Remember that the holy grail here is to speed up your site for your visitors, so don’t just study for the test!
- it doesn’t appear likely that Google is using this score as a ranking signal so much as load times in Google Chrome relative to other sites within the search results you’re appearing in, as Search Engine Land contributor Daniel Cristo points out.
That bolded bit above about your speed being factored in relative to your SERP competitors is very important; if you have a simple B2B site, you may look at a successful e-commerce site and say, “Their site is way slower than ours and does great! We should be fine!” But the reality is, that’s not who you’re competing with. You want your site to be as fast as it can be, so you should be comparing it to the sites that are ranking in the most important search results for your site.
So, if we’re not using Google’s PageSpeed Insight tool scores as the be-all and end-all for our optimization efforts, what metrics should we be focusing on?
Search Engine Land columnist Chris Liversidge does a great job of breaking this down in further detail in his excellent post on different page speed events, but effectively my focus was on:
- time to first byte (TTFB) — How quickly after a request is made that your server and/or CDN (which we’ll get to in a bit) sends the first byte of data.
- critical render path/start render — Essentially, when your “above the fold” content is rendered.
- full page render — When the entire page is loaded.
Again, we want to focus on the user experience on our site, so making sure that the content above the fold is delivered lightning-quick and that the entire page loads quickly are really the main concerns. The TTFB metric (while imperfect) can be helpful in that it lets us know if our load time issue is a result of server problems.
So these are our metrics. How do we know if our pages are even slow, though?
Page speed measurement tools
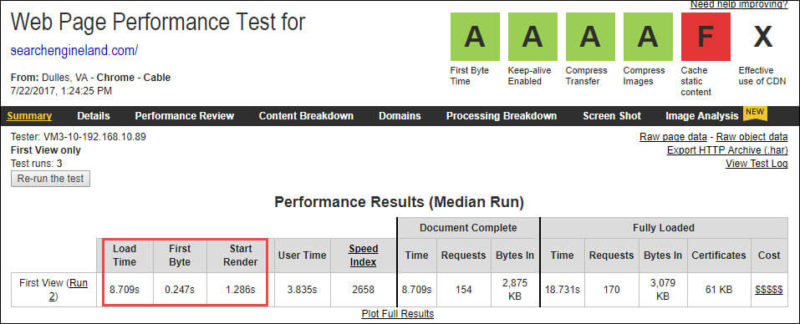
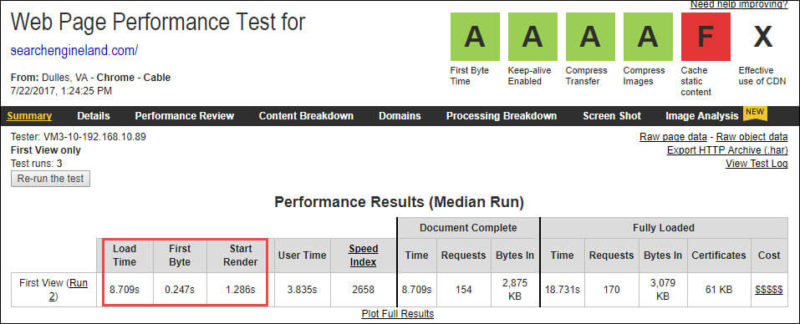
First, we’ll need a tool to measure them. Fortunately, there are a lot of great free tools for these purposes. I used Web Page Test, which lays these out pretty simply. Here are the results for Search Engine Land, which are quite good for such a visual home page and a large and complex publishing site:

Where tools are concerned, there are a lot of options to measure speed and get suggestions, including:
And others. For our purposes here, I’ll be using data from Web Page Test.
What are our goals? What’s a ‘good’ page speed?
Again, the page load times will vary significantly from niche to niche and SERP to SERP, so our initial goal should simply be “get better.” That said, let’s look at some general best-practice guidelines around target times for these events:
- TTFB — Ideally under 200 ms (milliseconds), at least under 500 ms (A Moz study from a few years ago found that many top-ranking sites had a TTFB of 350 ms, while lower-ranked sites were frequently closer to 650 ms.)
- Start render — Ideally under 1 second, at least kept under 2 seconds.
- Full-page render — Ideally under 3 seconds, at least kept under 5 seconds. (Google’s John Mueller recommends under 2- to 3-second load times and mentions there that he uses Web Page Test as well.)
Again, if your full page load times are coming in at 15 seconds, and it’s 5 seconds before critical path rendering is complete, don’t just throw up your hands. Start optimizing and work to get those numbers down, even if you may not be able to get them to under a second.
Faster is better!
OK, so what can you actually do to improve page speed?
Let’s say you measure your page speed, and it’s slow; what can you do to make a difference?
The most common suggestions from Google’s PageSpeed Insights tool (and from optimization experts) include:
- reducing server response time.
- enabling compression.
- leveraging browser caching.
- eliminate render blocking code above the fold (CSS and JS).
- minify code.
- compress and resize images.
I’ll walk through here what optimizations I was able to implement on four different WordPress sites, and the before/after load times resulting from those optimizations. Again, these numbers won’t be true for all sites, and not every best practice will have the same impact on every site. But I think that through this process, you’ll see how some simple, quick optimizations can have a major impact on speed.
Please note that while there are some optimizations you can make with a basic understanding of HTML, there are some inflection points where it’s important to get a technical resource to jump in and figure out the best way to improve your site’s load times.
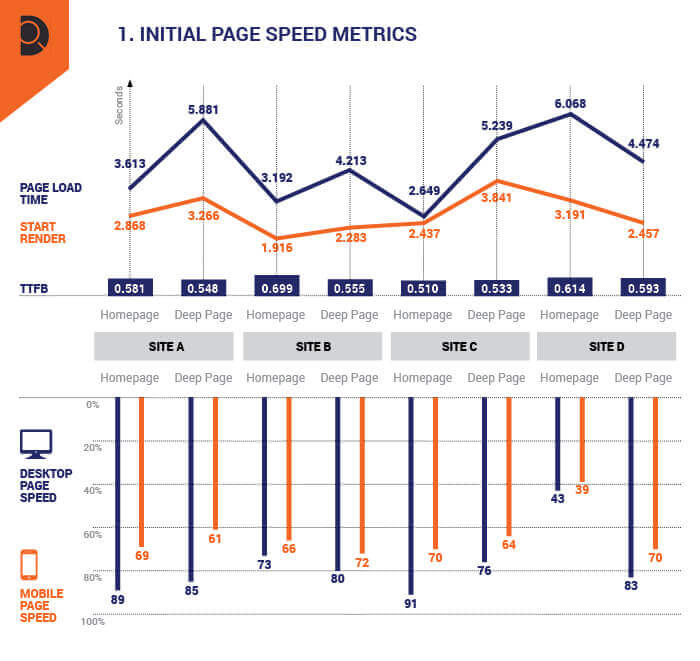
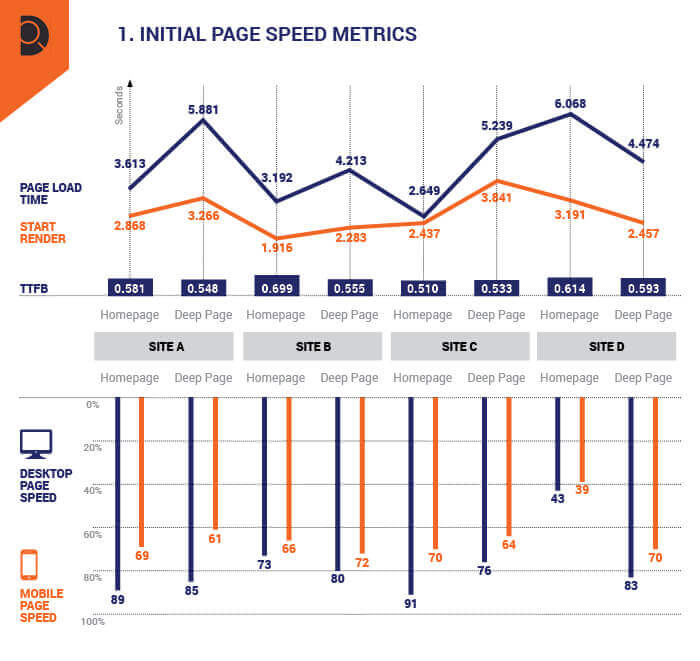
Step 1: Benchmarking our page speed metrics

First, I took a snapshot of each site’s page speed metrics on the site’s home page and a deeper article page. I did this specifically for the purposes of this post. If you’re looking to optimize your site, you’ll ideally want to look at metrics sitewide, or at least on a sampling of your highest-traffic pages and across a typical page for each template on your site.
Compared with some sites, these numbers aren’t terrible — but for simple content sites built on WordPress without a lot of bells and whistles, there’s definitely a lot of room for improvement.
What we did was implement four different commonly recommended page speed optimizations. Below, we’ll see the impact of each optimization as it was implemented, and then the cumulative impact of all of the optimizations.
So let’s dig into the optimizations.
Step 2: Code clean-up
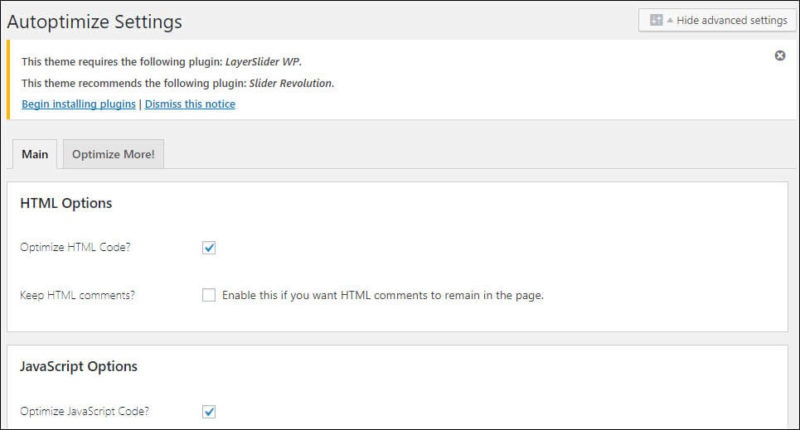
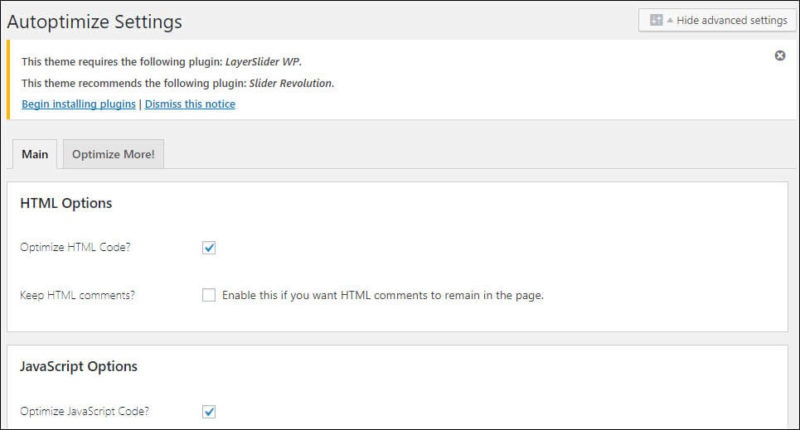
Google’s PageSpeed Insights tool recommended we “minify” each of the sites’ CSS, JavaScript and HTML. For this, we used a free WordPress plugin called Autoptimize. It took about 20 minutes to set up across the four sites:

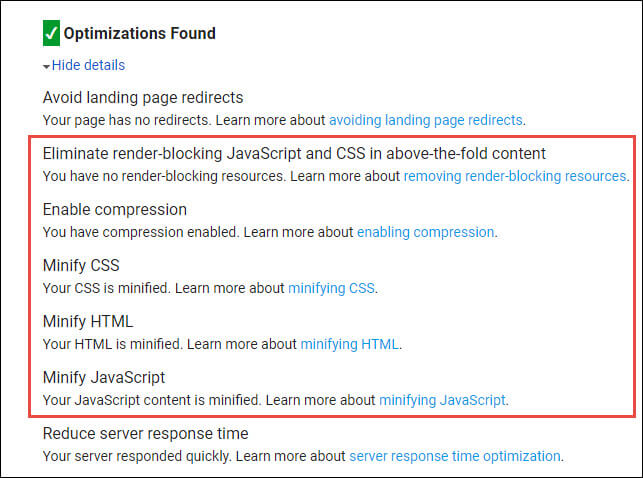
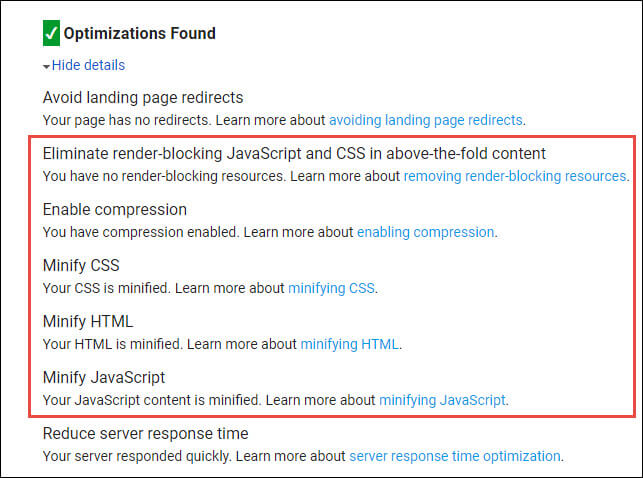
After optimizing HTML, JS and CSS and loading the JS and CSS inline, Google’s tool moved minification and “Eliminate render-blocking JavaScript and CSS in above-the-fold content” into the “Optimizations Found” column:

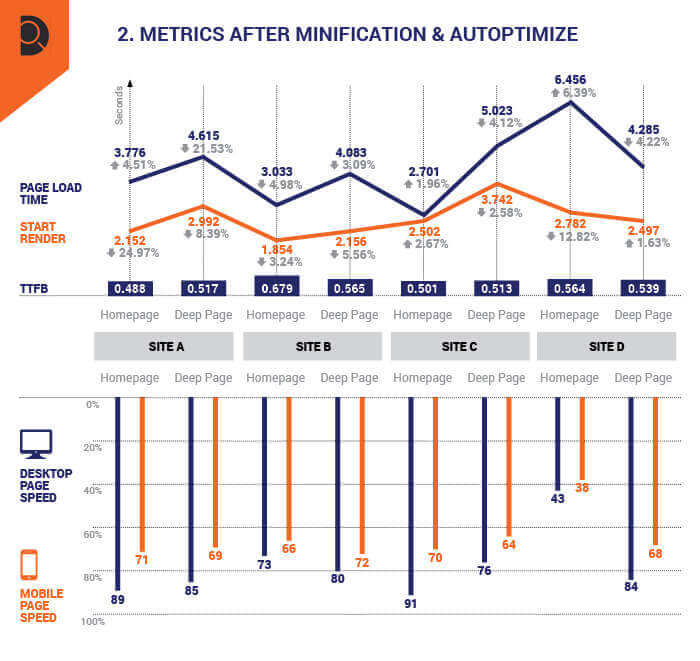
What was the impact?

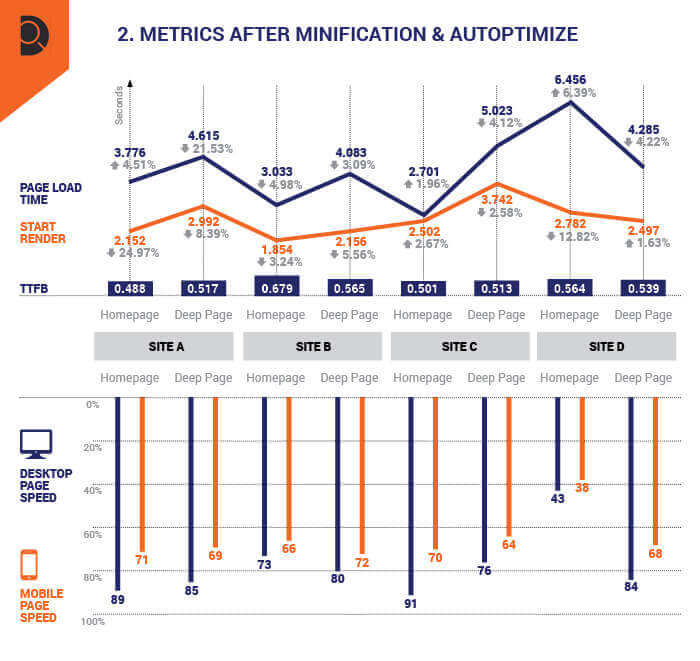
As you can see, a majority of the pages saw improvement, and some saw significant 20-percent-plus upgrades. But in some cases, there was very little percentage improvement, or even worse performance. There is some variance from test to test, but what you see is that while these improvements will generally improve page speed, their level of impact varies and is dependent on the site.
Please note: This is the free version of the plugin with a “best guess” at ideal settings. Be careful in making changes to your site’s code, and as I’ll mention later in the post, this is a particular area where you may want to look to a developer for guidance.
Step 3: Browser caching
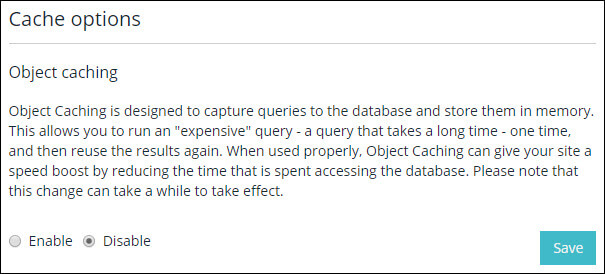
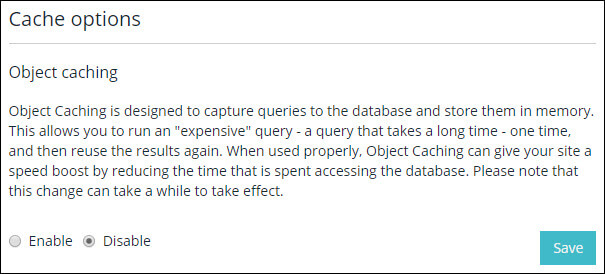
Next, we wanted to leverage browser caching. Typically, you can use WordPress plugins like WP Super Cache or WP Rocket for this purpose, but these sites were hosted on WP Engine, which has some compatibility issues with some of those plugins. So, we simply enabled the WP Engine object caching:

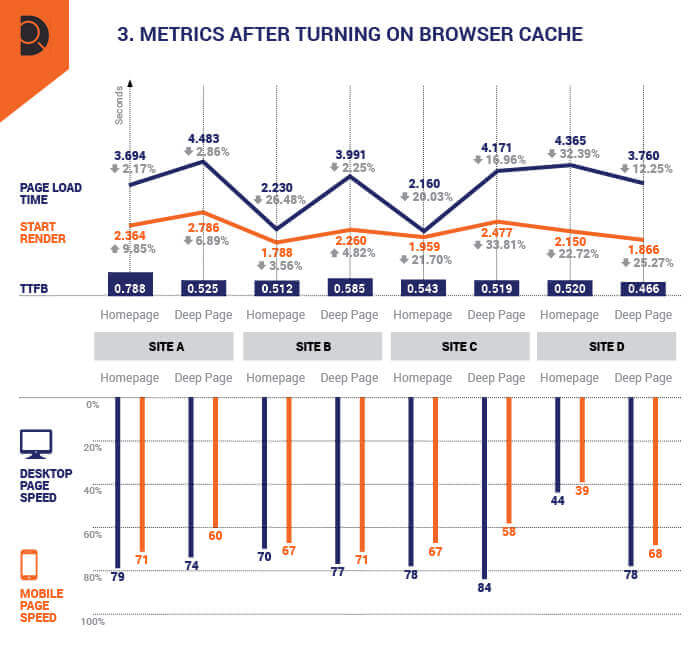
What was the impact?

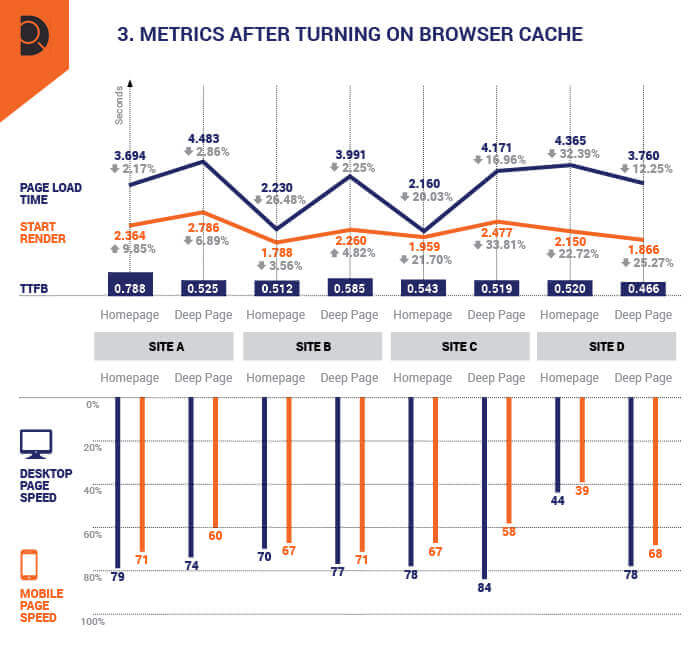
As you can see, this had a more dramatic impact than our code cleanup efforts, and for two of the sites we saw dramatic performance improvements of 20 to 30 percent, with just two pages seeing an uptick in start render time.
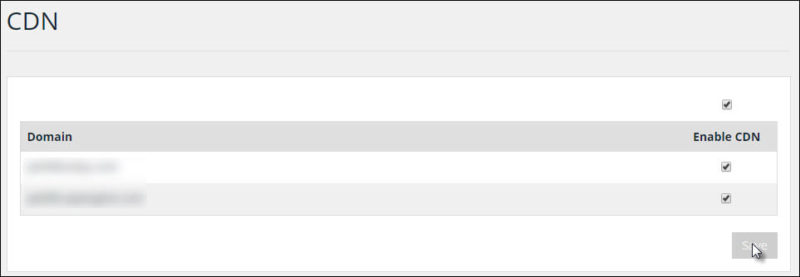
Step 4: Implement a CDN
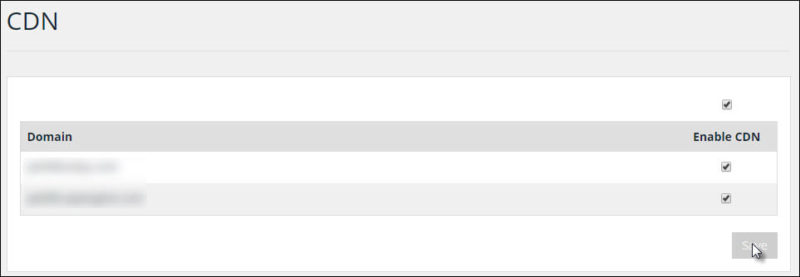
Again, WP Engine has its own CDN option, so we enabled that, which is also an extremely simple process in WP Engine:

What was the impact?

This is the first implementation where we actually saw a marked drop-off in performance. A few things to note there:
- A CDN is implemented to improve page speed for users in different parts of the country, so theoretically its (positive) impact should be more for different test cases in different areas around the world.
- Again, this was just one test against a small number of sites — other folks have tested the WP Engine CDN and seen better results, so your mileage may vary there.
The important takeaway here is really more that, once again, not every optimization will have the same impact on every site, and occasionally, some efforts will have minimal or no real impact.
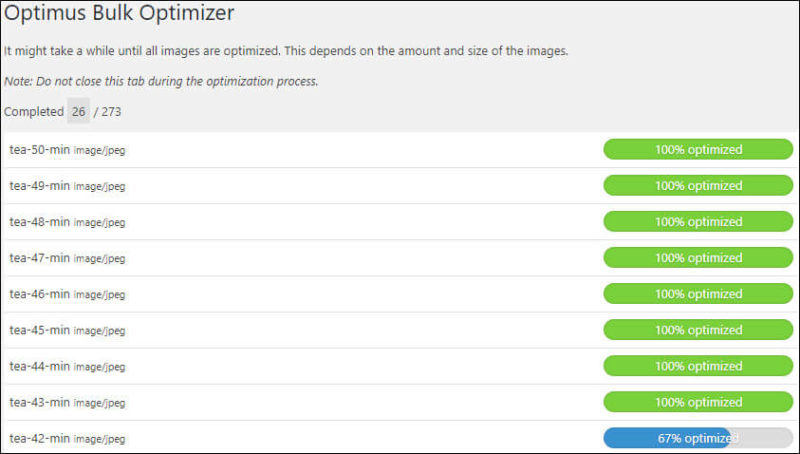
Step 5: Image optimization
Finally, we worked on compressing and resizing images on each of the sites. In some cases, the images on the sites had already been compressed, and the biggest culprit was (as you’ll see) the home page for site four. I find that on sites that have been ignoring it, image optimization is frequently the quickest, easiest and highest-impact page speed win.
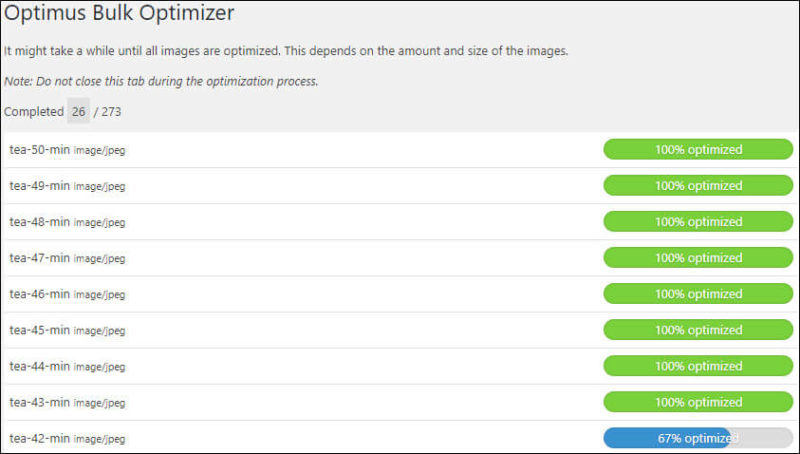
To do this, we used an image compression plugin called Optimus. We also compressed and resized each of the images on the pages “by hand” to make sure compression didn’t impact quality and that the files were as small as possible:

There are a number of image optimization plugins for WordPress including, but not limited to:
Whenever you use these kinds of plugins, you do have to be cognizant of potential image quality/rendering issues somewhere on your site if you’re applying them to all of the existing images in your media library. (After some additional testing/recommendations from page speed pros — more on that below — we actually switched over to Short Pixel.)
There are also a number of tools available to compress individual images before you upload them as well, including:
And there are many others as well.
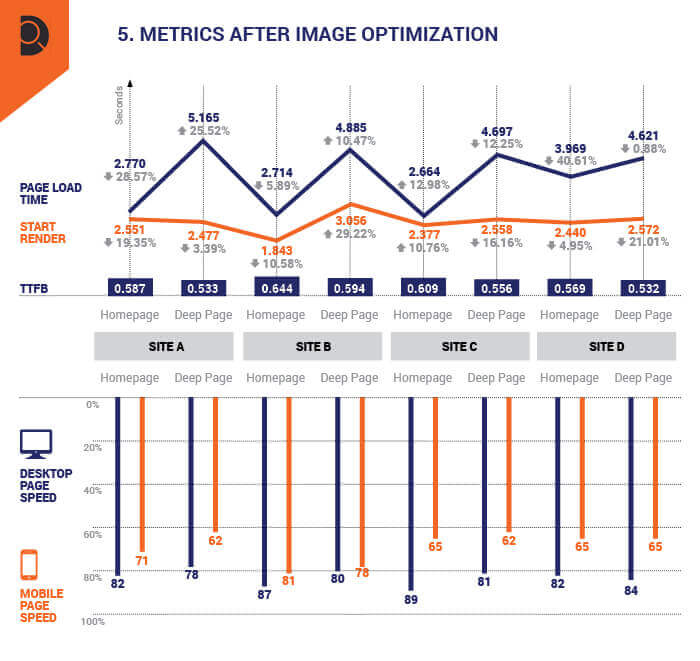
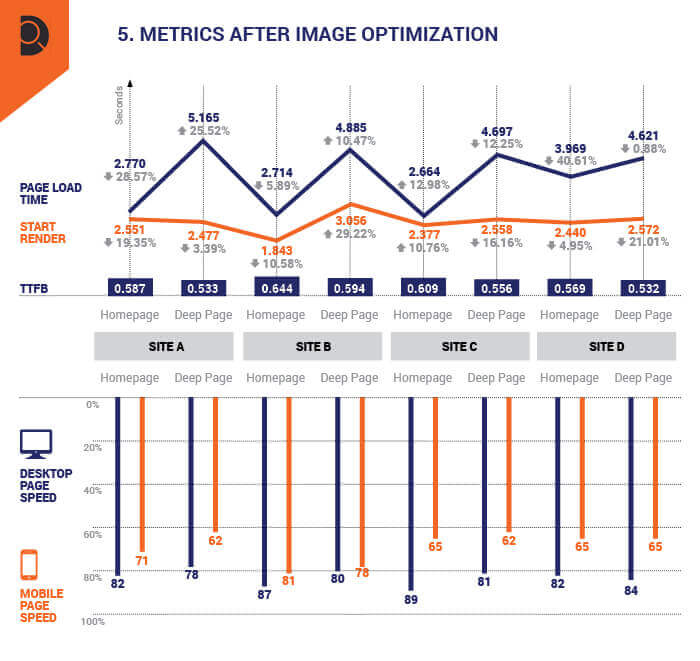
What was the impact?

As you can see from a couple of the home pages, compressing images can lead to some of the biggest page load wins. Best of all, compressing images and replacing the uncompressed versions is a task for which you won’t generally need any kind of development help.
Again, though, the level of improvement is dependent upon the site. Sites where images have already been compressed and resized (or just happened to be smaller) will obviously see little to no gain from this particular step.
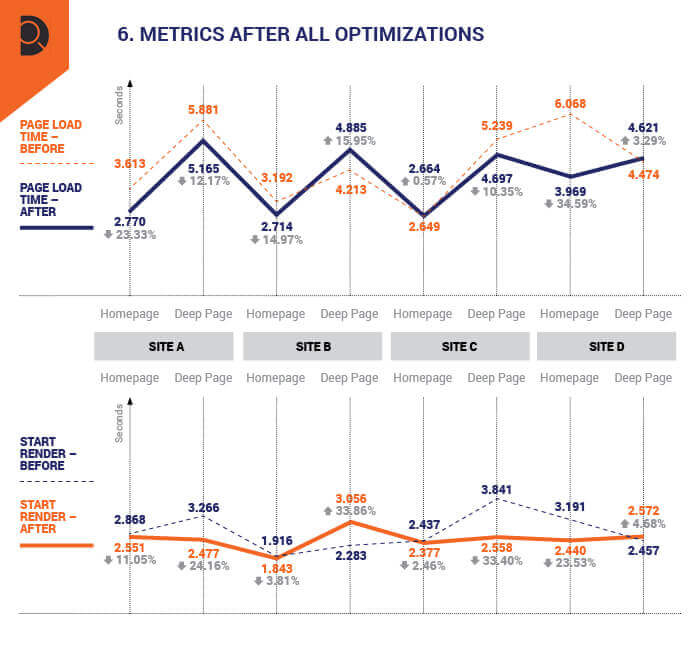
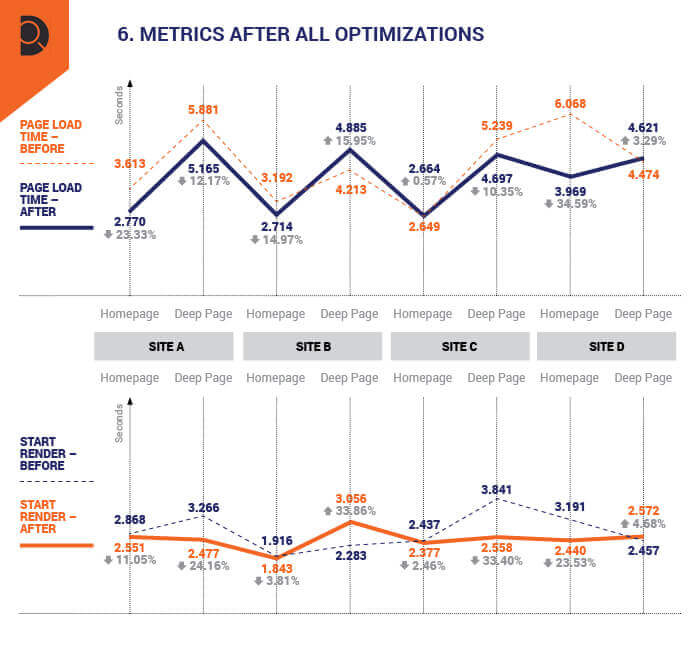
So, what was the cumulative impact of our efforts?

As you can see, the results here vary from site to site. But we’ve shaved as much as 2 seconds off of load times by following these steps, and in almost every instance, we improved the speed at which visitors are seeing our above-the-fold content.
But some load times actually got a bit worse for all of our efforts, and it seemed that for a simple site, we should be able to beat a lot of these load times. So, what else can you do?
BONUS STEP: Hire a pro!
check out here




















 As the world becomes increasingly connected, it’s becoming more vital than ever for virtually all businesses, regardless of size, to have a global online presence. As Search Engine Land columnist Brendan McGonigle rightly notes, if you only advertise in the United States, you’re missing out on billions of potential customers. But taking a one-size-fits-all approach won’t cut it.
As the world becomes increasingly connected, it’s becoming more vital than ever for virtually all businesses, regardless of size, to have a global online presence. As Search Engine Land columnist Brendan McGonigle rightly notes, if you only advertise in the United States, you’re missing out on billions of potential customers. But taking a one-size-fits-all approach won’t cut it.
 What’s different about the holidays this year? If you’re a marketer, you need to know how your target consumers have changed their needs, wants and shopping habits before you can truly craft your best seasonal strategy. You also had better keep an eye on what your competitors are doing differently.
What’s different about the holidays this year? If you’re a marketer, you need to know how your target consumers have changed their needs, wants and shopping habits before you can truly craft your best seasonal strategy. You also had better keep an eye on what your competitors are doing differently.