this is an blog post on How to Get E-Commerce Customers Coming Back After Their First Purchase.
Be sure to digest the full essay and view the main source
Getting prospects to convert to customers is one thing. But how do you get customers to buy again and again after the first purchase? This is where attentive, customer-focused emails come on. Despite some heralding the “death of email” over more modern platforms like texting and social media, good, old-fashioned email remains one of the best ways to seal the deal, engage customers and encourage repeat purchases.
So what kinds of emails should you send? How often should you send them, and what should they contain? Here are a few of the best examples of e-commerce follow-up emails and why they work so well.
The Repurchase Reminder
Oftentimes, when you make a purchase on a website, they email you immediately after encouraging you to buy again. This marketing strategy is rooted in the idea that customers are likely to come back and purchase while your brand is still fresh in their mind. But oftentimes, companies send emails out immediately and when the customer (naturally) doesn’t respond, they no longer follow up.
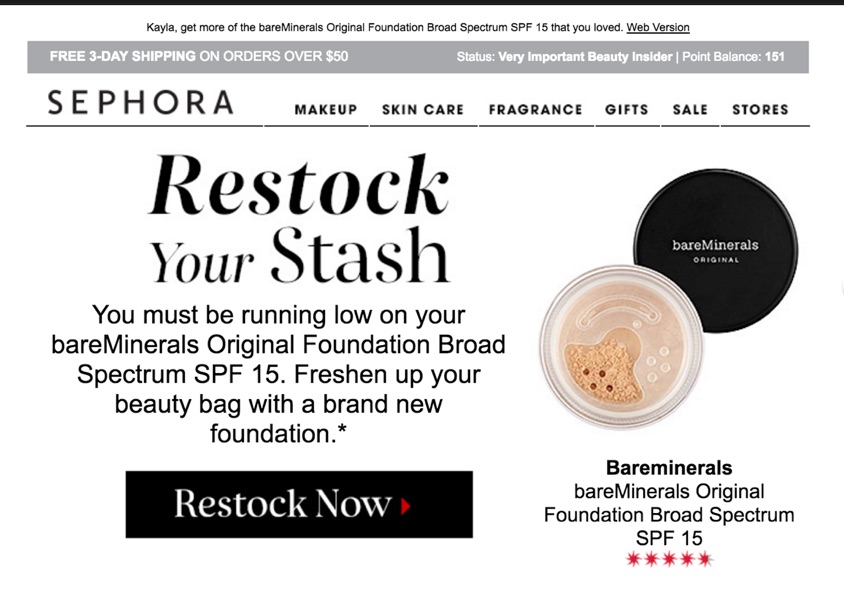
If your repeat purchase numbers are flat-lining and your emails are stale, why not wait until more time has passed (depending on how often the customer uses the product) to remind them? Here’s a great example from Sephora, which reminds the customer to restock based on how much time has passed since their first purchase:
 Sephora reminds the user to restock based on their past purchase. (Image Source)
Sephora reminds the user to restock based on their past purchase. (Image Source)
Another creative spin on the restock email comes from Clinique. Since their data likely shows that women tend to shop online for beauty products more than men, they wouldn’t have as much luck sending a shaving gel refill reminder to men — so they advertised a refill reminder for him, to her. See how they did it:
 An advertisement for men’s shaving gel — targeted to women, who are likely the ones shopping for beauty products. (Image Source)
An advertisement for men’s shaving gel — targeted to women, who are likely the ones shopping for beauty products. (Image Source)
We Miss You!
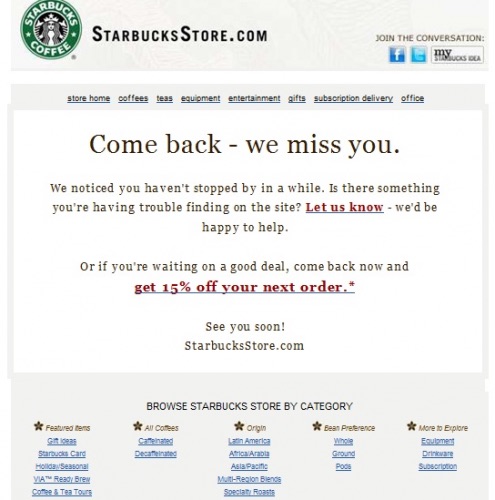
One alternative on the restock/repurchase follow-up email is tailored to the bargain hunter, like this email from Starbucks. There’s no better way to stay top-of-mind than with a coupon, and many customers actively wait to purchase until they get a deal. Knowing this, why not reach out with a discount?

This reminder from the Starbucks Store gets right to the point with a discount for customers that haven’t shopped in awhile. (Image Source)
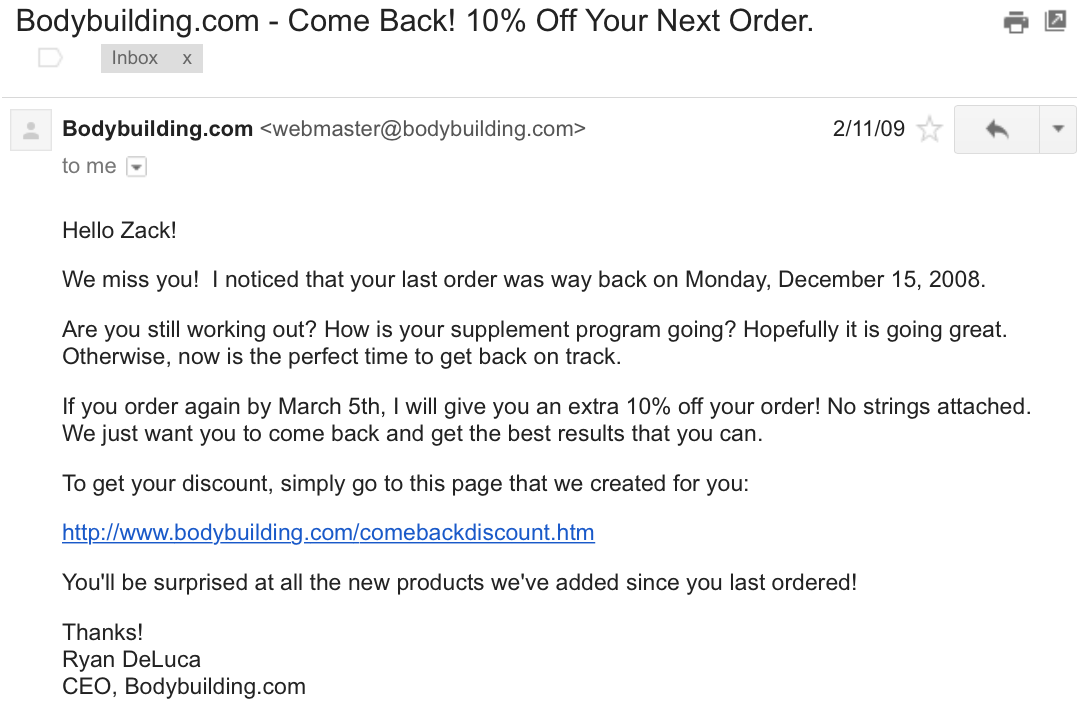
Bodybuilding.com sends customers an email if they haven’t repurchased after about 3 months:

Another common tactic is to follow up with customers asking them to review their recent purchase. Again, this is extremely common and almost expected — but customers don’t always have the time at that very moment to write up a lengthy review. So how do you get them clicking? Here are some creative ideas that take feedback to a new level.
Going Beyond “How Did We Do?”
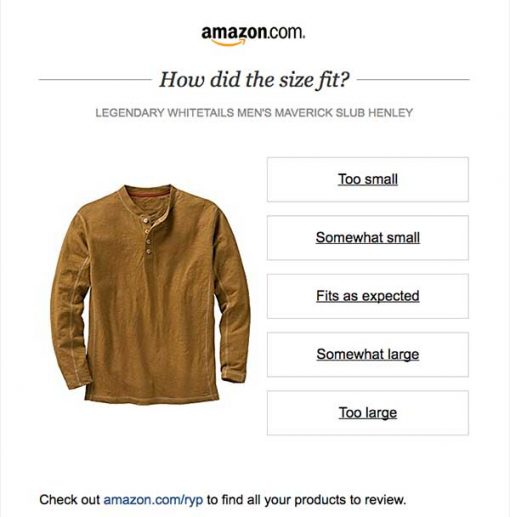
For the customer who doesn’t have time to write up a huge review, but the company still needs their feedback data to work with, I present to you the Amazon 1-click review:

Amazon encourages busy customers to simply click to review the size of garments they’ve purchased online. (Image Source)
Of course, you’ve likely received plenty of emails asking for your feedback, and even some that go the extra mile by giving you a discount coupon, entering you into a contest and much more. But this one is noted for its pure simplicity plus its unobtrusive style. It doesn’t get in the way — one click and you’re done.
And speaking of Amazon, you already know that they’re the e-commerce leader simply because of how much they test, monitor, tweak and track everything about their site. One of the more famous changes was adding in the “Customers who bought X, also bought Y” feature. Now much more commonplace on e-commerce sites, this “Frequently purchased together” option often encourages greater purchase volume per customer.
But what happens when they don’t purchase all of the items together? Is emailing them about it a lost cause? Not exactly…
Frequently Purchased Together (But It’s Not What You Think!)
Not all “Frequently Purchased Together” emails have to be a sales pitch. And if the customer didn’t buy them when they were originally presented, there must have been a reason.
Of course, the reasons why customers choose not to buy could be a whole other blog post in itself, but knowing what you know, why not steer the customer more toward educating them about the product add-ons or accessories rather than simply presenting them?

An example of a Thank You follow-up email from BabyFirst. (Image Source)
Since, in the example above, the customer is shopping for baby-friendly TV shows, the company naturally recommends a couple of DVDs that a baby or toddler might like, as well as a coupon and directions on how to get it for free.
The Warranty Expiration Notice
This type of email normally applies in cases where you sell parts or electronics that are under warranty. When making a purchase, customers sometimes don’t opt for the extended warranty, preferring to rather stick with the original manufacturer’s timeframe. But reminding them that the original manufacturer’s warranty has almost expired, and inviting them to extend the protection on their purchase might be just the thing they need to keep their original purchase in good working order:

An official-looking email regarding a car warranty.
Here’s another example offering an enhanced warranty on a lamination machine:

A warranty announcement included on new products. (Image Source)
The “Just Looking” Reminder
With all of the email examples showcased so far, you’d need the appropriate data based on what the customer bought previously. But what if they haven’t bought yet, and are only looking? Are you out of luck? Not at all. Provided you have the prospect’s email address, you can still send them reminders, even if they haven’t added a product to their cart:
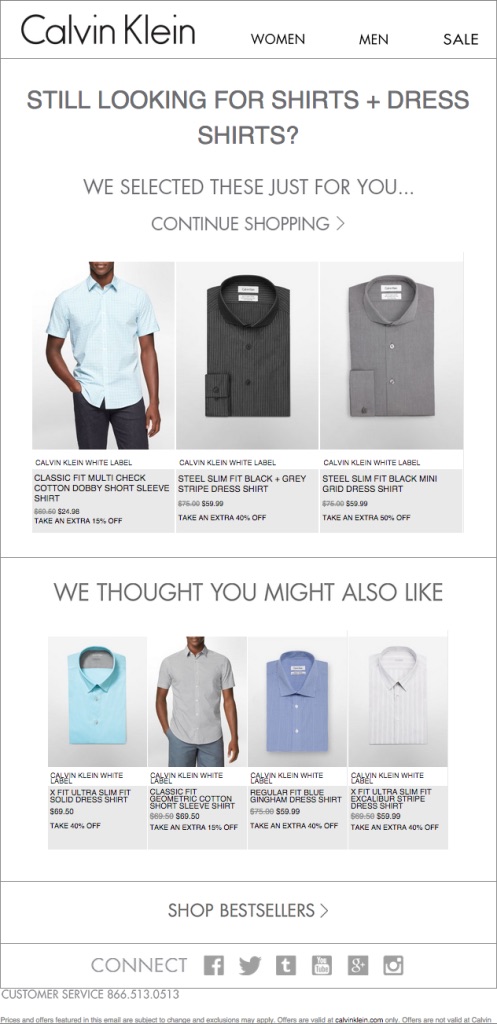
 Recommendations on shirts and a reminder based on shirts and slacks previously looked at, from Calvin Klein. (Image Source)
Recommendations on shirts and a reminder based on shirts and slacks previously looked at, from Calvin Klein. (Image Source)
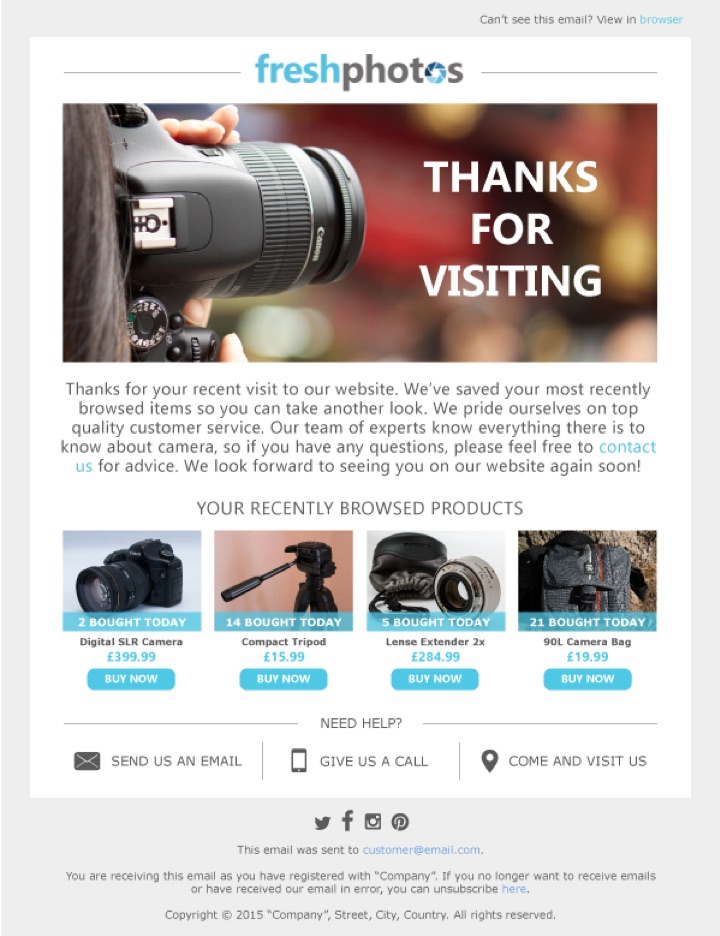
Here’s another example that reminds the user of the products they browsed in case they want to take another look and don’t want to have to sift through their browser history:

An email reminding the user of the products they looked at. (Image Source)
Use Demographics to Sell
As opposed to many of our other example, these emails do not rely on previous purchases. They start fresh with new product recommendations based on the demographics.
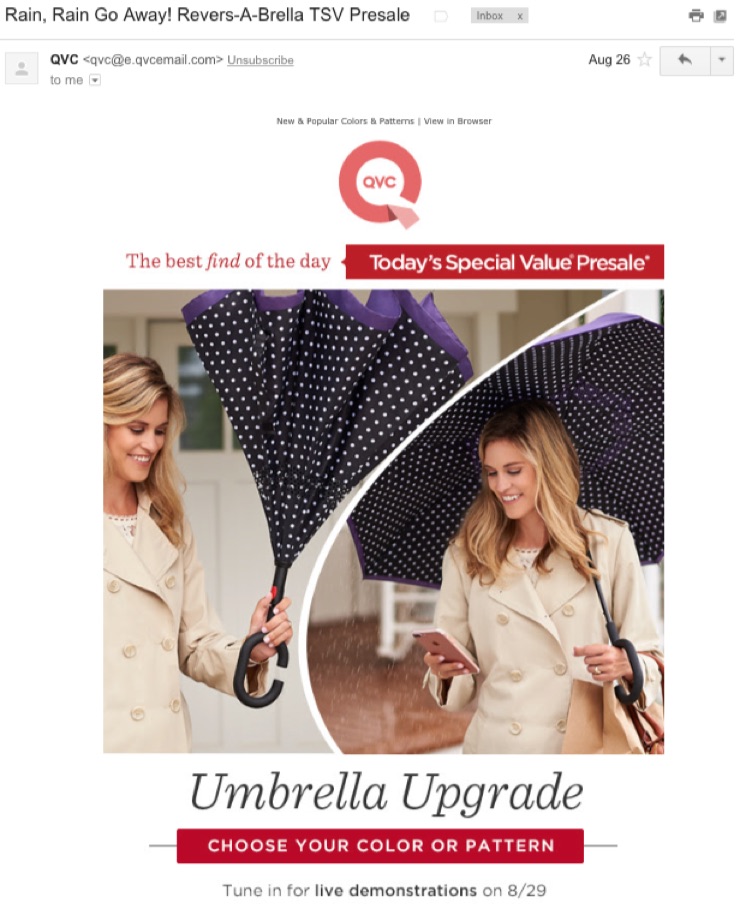
For example – has it been raining in Minnesota for the past few days? Find all your prospects located in Minnesota and send them an email showcasing your umbrellas.

Many of your prospects are likely either searching for one because a) they don’t have one or b) the one they have is old, has holes, etc.
This can go beyond weather. Many political radio broadcasts will have “doomsday” meals when the inevitable apocalypse comes. When Barack Obama was president, Glenn Beck and many other conservative pundits advertised “4-week emergency food supplies”:

Image Source
Does this profit off irrational fears? Yes.
But it also means understanding your audience. If they’re afraid, what are they willing to buy? Sell it to them. If it’s snowing, what are they willing to buy? Offer it up for sale.
Marketing is all about targeting the right people, when they are most receptive to your product. What better products to advertise to those that fear end times are near?
New Product Recommendations Based on Past Purchases
Finally, we have the “new product recommendations” email. Rather than always notifying customers every time you have new items in stock (and hoping they might like some of them), why not segment the new product announcement emails based on what the customer has purchased previously? They’re much more likely to buy, and they’ll welcome the added personalized attention!
Despite the different products and industries, all of these emails have one major thing in common — and that is a dedicated — almost fanatical attention to customer orders, browsing habits and preferences. And although you may be doing a great deal of e-commerce by email, there are still, as these emails demonstrate, new ideas and approaches that can be capitalized on.


 Image Source
Image Source Image Source
Image Source

































 As the world becomes increasingly connected, it’s becoming more vital than ever for virtually all businesses, regardless of size, to have a global online presence. As Search Engine Land columnist Brendan McGonigle rightly notes, if you only advertise in the United States, you’re missing out on billions of potential customers. But taking a one-size-fits-all approach won’t cut it.
As the world becomes increasingly connected, it’s becoming more vital than ever for virtually all businesses, regardless of size, to have a global online presence. As Search Engine Land columnist Brendan McGonigle rightly notes, if you only advertise in the United States, you’re missing out on billions of potential customers. But taking a one-size-fits-all approach won’t cut it.